How I helped an AI startup launch a fundable MVP and land a major client in just 6 months
This AI startup had a powerful vision—but no product, no brand, and no roadmap to bring it to life. They needed to attract both investors and enterprise clients, but lacked the in-house capabilities to build something credible and functional. They brought me in to design, build, and position the entire business from scratch—from branding and UX to an MVP-ready prototype and go-to-market strategy.
Quick wins
✅ Delivered a fully working, AI-enabled MVP within 6 months
✅ Secured a major enterprise client thanks to the polished product and brand presence
✅ Created investor-ready assets that helped move the business toward funding conversations
The Challenge
No Brand, No Product, No Plan
✔ No clear product roadmap or user experience strategy
✔ No brand or design system to tell their story
✔ No go-to-market plan or user acquisition strategy
They had an AI concept—but no way to bring it to life. That’s where I stepped in.
The Breakthrough Strategy
🚀 To turn their idea into a scalable AI product, I focused on three core pillars
Branding & Positioning
Built a strategic brand narrative to communicate the business value of their AI
Created a high-impact pitch deck tailored to investors and partners
Designed a cohesive visual identity that established trust and industry credibility
UX/UI & Product Execution
Designed a conversion-focused UX/UI system aligned to business goals
Built a fully functional prototype for demos, usability testing, and internal alignment
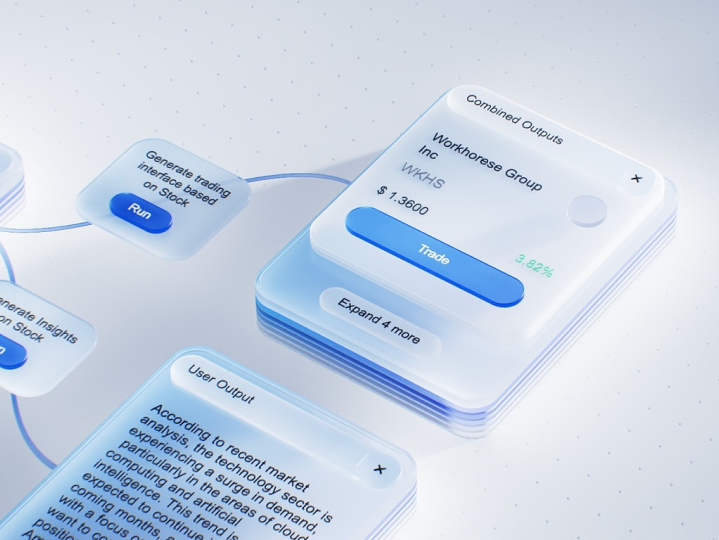
Delivered an interactive AI chatbot experience as the core product feature
Go-To-Market & Growth Strategy
Launched a high-converting marketing website to support acquisition and validation
Designed pre-launch engagement campaigns to drive awareness and sign-ups
Co-created a growth strategy playbook to support sales and user onboarding post-launch
The Execution Timeline
This was a full-funnel build, completed in just 6 months
📌 Week 1–2: Brand research, business model shaping, investor positioning
📌 Week 3–5: UX strategy, prototype design, AI chatbot architecture
📌 Week 6–8: Usability testing, marketing site build, pitch deck creation
📌 Week 9–12: Launch prep, growth strategy development, MVP handover
The Results
Tangible Business Impact
✅ Successfully launched a market-ready AI MVP with real product traction
✅ Secured a major enterprise client within 6 months of launch
✅ Positioned the business for future investment and scale
Long-Term Impact:
This project laid the foundation for sustainable growth—by aligning the product with market needs, showcasing its value through design, and equipping the founders with everything they needed to raise capital and build client confidence.
"Working with Harvey was a game-changer. His end-to-end expertise gave us everything we needed to go live with a product we’re proud of—and land a client we never thought we’d get at this stage."
[Founder’s Name], CEO of [Startup Name]
Let’s turn your idea into something real, remarkable, and ready to scale.
Book a short call to explore how we can bring it to life — no pressure, just possibilities.
Learn more
As Lead Designer, I designed and defined the user experience for CloudFit – an AI-powered fitness application focused on personalised training.
-
CloudFit is an innovative fitness application that leverages advanced AI technology to revolutionize users' fitness journeys. The app continuously studies and comprehends users' training routines, preferences, and progress, providing personalized insights and recommendations to optimize their path toward achieving fitness goals.
-
The existing fitness app concept provided lacked any form of UI or UX flow. It struggled to provide tailored fitness plans, real-time feedback, and interactive coaching experiences. The goal was to bridge this gap and develop a fitness app that could simulate human interaction through AI while efficiently guiding users to reach their fitness objectives.
-
To Implement a brand UI design that seamlessly aligns with the overarching vision of the brand, ensuring a cohesive and visually appealing user experience. Additionally, adopt an iterative development approach, allowing for continuous improvements informed by valuable user feedback to refine and enhance the app's functionality and user satisfaction.
-
Agile Principles: Guid the process, enabling flexibility and collaboration.
Sprint-Based Iterations: Two to four-week cycles for continuous improvement.
User Stories and Features: Framed tasks around user needs, aiding prioritization.
Continuous User Feedback: Iterative testing for user-centric refinements.
Cross-Functional Collaboration: Close interaction among myself, devs, stakeholders and fitness coaches.
Adaptive Design Guidelines: Flexible guidelines evolving with feedback.
Regular Design Reviews: Team sessions for alignment and feedback incorporation.
Prioritized Backlog: Task backlog based on project goals and user feedback.
Documentation and Sharing: Comprehensive records and knowledge dissemination.
Initial brand








App inspiration








-
Mapped user experiences through the app, identifying key touchpoints and pain points.
Analyzed user interactions from onboarding to goal achievement to enhance the UX.
-
Conducted in-depth interviews with personal coaches to understand coaching dynamics.
Integrated insights into app design, aligning AI features with personalized coaching approaches.
-
Conducted a thorough analysis, benchmarking against other fitness apps for feature comparison and best practices.
Identified areas of improvement to ensure CloudFit stands out in terms of user experience and functionality.
UX/UI Research
OKR’s
-
Metric: Wearable Integration Adoption Rate
Measurement: Monitor the percentage of users who integrate the app with their fitness wearables, showcasing the success of this feature. -
Metric: Development Timeline Adherence
Measurement: Compare the planned development timeline with the actual timeline to identify any deviations and delays, ensuring timely delivery. -
Metric: Net Promoter Score (NPS)
Measurement: Conduct NPS surveys to gauge user satisfaction and the likelihood of users recommending the app to others. -
Metric: User Progress and Goal Achievement Rate
Measurement: Track and analyze the progress of users towards their fitness goals, comparing their initial status with achievements made using the app.
-
Metric: User Engagement Rate
Measurement: Measure the average time users spend on the app, the frequency of app usage, and the interactions with personalized recommendations. -
Metric: App Retention Rate
Measurement: Monitor the percentage of users who continue using the app over a specified period, indicating satisfaction and engagement with the seamless AI integration. -
Metric: User Feedback on Data Entry Methods
Measurement: Collect user feedback on the efficiency and ease of using chatbot and voice-based inputs for data entry. -
Metric: User Satisfaction with UI
Measurement: Conduct surveys or collect feedback to measure user satisfaction and perception of the UI's innovativeness and adaptability. -
Metric: Iteration Feedback Incorporation Rate
Measurement: Track how quickly and effectively feedback from user testing and iterations is incorporated into the app to ensure continuous improvement.

Design
-
Design Approach: Crafted a design system that resonates with the brand and its progressive values. Departing from conventional fitness app UIs, the design drew inspiration from cutting-edge UI styles like glassmorphism, emphasizing a clean and adaptable aesthetic.
Visual Identity Reflecting AI and Machine Learning: At the core of the design was the integration of a symbolic visual identity, inspired by AI and machine learning. I looked to contemporary chatbots like Siri for inspiration, aiming to encapsulate the essence of AI through gradients, blurs, and carefully curated drop shadows. -
Streamlined User Experience: Removed unnecessary user interactions for a smoother experience and Implemented reusable components for increased efficiency.
Enhanced Functionality: Improved functionality to better align with user needs based on feedback.
Integration of Voice Command: Incorporated voice command features for added usability.
Enhancements: Introduced motion graphics and instructional overlays on videos for improved guidance.
Component Refinement: Refined components to enhance user interaction and usability.
Optimized Typography: Improved type hierarchy for a more readable and aesthetically pleasing design.
App frames .v1
App frames .v2
-
Design Assets and Files: I provided all necessary design files, including source files and exportable assets, organized in a clear and accessible structure. This included components, screens, icons, images, and any other visual elements required for development.
Design Specifications: Detailed design specifications were documented to guide the development team in implementing the design accurately.
This covered:Colors: Specific color codes (hex, RGB, or other standards) for all UI elements were specified.
Typography: Font styles, sizes, weights, and line heights to be used were detailed.
Layouts: Grid systems, spacing, and alignment guidelines for different screen sizes were defined.
Interactions: Micro-interactions, animations, and transitions were described.
Iconography: The usage and variations of icons in the UI were outlined.
Design Guidelines and Patterns: A comprehensive design style guide was provided, outlining design principles, patterns, and best practices to maintain consistency across the product. This included guidance on user flows, common UI components, and any specific design conventions.
Annotations and Notes: Annotations were added directly to the design files or in a separate document to explain specific design decisions, interactions, or functionalities. Any design elements that required further context for implementation were clarified.
Interactive Prototypes Interactive prototypes were created to showcase the intended user experience and user flows. These prototypes served as a valuable reference for the development team to understand the expected behavior and interactions.
Meetings and Discussions: Regular meetings were organized between the design and development teams to discuss the handover process. Any questions, concerns, or clarifications that the development team had regarding the designs and specifications were addressed.
Feedback Loop: An iterative feedback loop was established between myself and the development teams to address any issues or updates that arose during the development phase. The teams collaboratively worked to find effective solutions that aligned with the design intent. -
In the QA build phase, I carefully managed design compromises to optimize the app's performance.
Limited Micro Animations: Restrained the number of micro animations to prioritize speed and responsiveness while maintaining visual appeal.
Opted for Static Imagery: Utilized static images instead of dynamic visuals to accelerate loading times and ensure smooth navigation.
Simplified Interactive Elements: Streamlined interactive features to reduce complexity and facilitate quicker user interactions within the app.
Development
Impact
So far….
Average user engagement increased by 30% over the last quarter, indicating improved interaction with personalized recommendations.
User-Centric Experience
85% of users found the chatbot and voice-based inputs for data entry efficient and user-friendly, as per user feedback.
Efficient Data Entry
90% of feedback from user testing and iterations was swiftly incorporated into the app, showcasing an efficient feedback loop.
Iterative Improvement
The development was completed 10% ahead of the planned timeline, showcasing efficient development processes.
Development Efficiency and Timeliness
The app's retention rate stands at a solid 65%, reflecting high satisfaction and continued usage among users.
Seamless Interaction
90% of surveyed users expressed satisfaction with the UI design, highlighting its innovativeness and adaptability.
UI Design
40% of users have successfully integrated the app with their fitness wearables, demonstrating a positive uptake of this feature.
Integration with Wearables
The Net Promoter Score (NPS) stands at 75, indicating a high level of satisfaction and a willingness of users to recommend the app.
User Feedback









